I am Sandip Shrestha.
I build for the web.
Software Engineer obsessed over details.
I hold on to my methods loosely, embrace flexibility and modularity. I am confident when I’m right and sometimes even when am not.
I am also a hobbist writer who writes about Software Development, the tech industry and the constant rambling thoughts inside my head.
I am currently working for Younginnovations.
Work
A collection of recent — ish work by software engineer Sandip Shrestha.
Currently working with Younginnovations.
Blog
A collection of recent — ish blog posts.

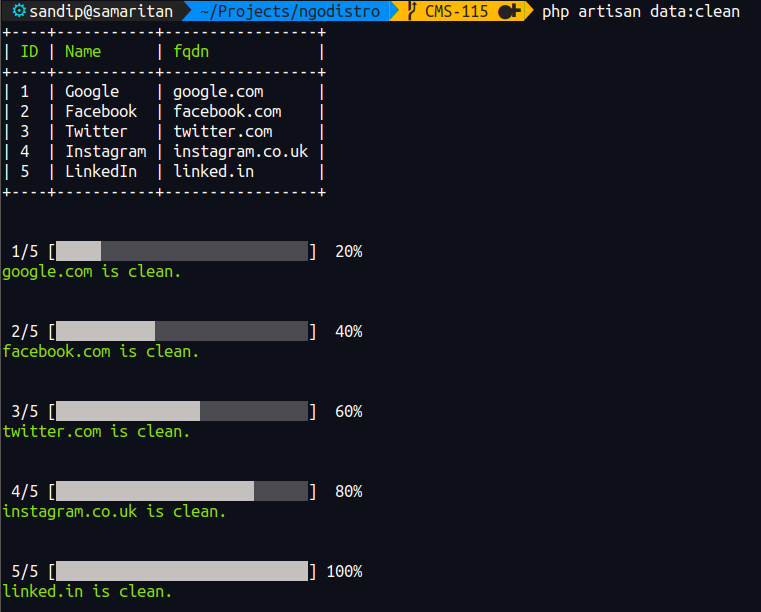
Crafting User-Friendly Laravel Command
Design your console commands for better user experience
Read More
Global Loader Component using Vue.js and Axios Interceptors
Making of a global loader component that will be invoked from anywhere in the app while making ajax calls using Axios interceptors.
Read More
“Object-fit” and “Object-position” — Super CSS
The object-fit and the object-position css property together provide us with the power to manipulate an image or a video and create some magic.
Read More
The Magic of Provide/Inject in Vue.js
Provide and Inject are used together in Vue.js to allow an ancestor component to serve as a dependency injector for all its descendants, regardless of how deep the component hierarchy is, as long as they are in the same parent chain.
Read More
KEEP IN TOUCH
NEED A HAND? I HAVE TWO.